Die Produktdetailseite eines Online Shops ist in den meisten Fällen der letzte Touchpoint vor dem Bestellprozess. Daher zählt: Den potentiellen Kunden vom Produkt und vom Online Shop zu überzeugen. Um das zu erreichen, muss die Produktdetailseite optimal gestaltet sein und dem Nutzer alle Infos bieten, die er für einen Kauf benötigt. Welche Aspekte dabei unbedingt zu beachten sind und wie du die Produktdetailseite durch Zusatzelemente und Personalisierung zum Conversionhebel machst, zeigen wir dir in diesem Artikel.

Diese Inhalte erwarten dich in diesem Blogartikel:
Warum die Produktdetailseite so wichtig ist
Die Produktdetailseite in der Customer Journey
Viele Wege führen zur Produktdetailseite
Jeder Shopbesucher verhält sich anders
Basics, die auf jeder Produktdetailseite erfüllt sein sollten
Darstellung des Produkts
Attributierung
Call-to-Action Button
Alleinstellungsmerkmale
Überzeugende Elemente
Zahlungsmethoden
Trust-Elemente
Optimales Layout und Anordnung der Elemente
Conversion fördernde Zusatzelemente
Weitere Anreize durch eine Recommendation Engine schaffen
Strategien für das Setzen von Kaufimpulsen
Darstellungmöglichkeiten
Fazit: Nutze die Produktdetailseite als effektiven Conversionhebel
Warum die Produktdetailseite so wichtig ist
Die Produktdetailseite ist die zentrale Seite, um Kunden im Online Shop alle wichtigen Informationen zu einem Produkt bereitzustellen und die Kaufentscheidung positiv zu beeinflussen. Denn befindet sich ein Kunde auf der Produktdetailseite, ist er nur noch wenige Klicks vom Kaufabschluss entfernt. Außerdem halten sich Kunden auf der Produktdetailseite in der Regel am längsten auf. Es gilt also, Kunden an diesem Touchpoint ein transparentes Kauferlebnis zu bieten. Hierbei ist besonders wichtig zu beachten, dass man Produkte online nicht anfassen oder fühlen kann. Die Produktdetailseite kann an dieser Stelle Ersatzfunktionen schaffen, die du als Shopbetreiber unbedingt nutzen solltest.
Die Produktdetailseite in der Customer Journey
Um die Produktdetailseite als Conversionhebel nutzen zu können, führt kein Weg daran vorbei, sich zunächst Gedanken zum potentiellen Kunden und dessen Absichten zu machen. Wie kam er auf die Produktdetailseite? Welche Informationen hat er bereits über das Produkt erhalten und welche benötigt er noch, um den Kauf abzuschließen? Ein Blick auf die digitale Customer Journey ist hier sehr hilfreich.

Viele Wege führen zur Produktdetailseite
Es gibt viele unterschiedliche Wege, wie ein Kunde auf eine Produktdetailseite gelangen kann. Kunden können über die Produktdetailseite einsteigen, indem sie z. B. über Google-Ads o. ä. direkt auf eine Produktdetailseite gelangen. Es ist aber auch möglich, dass sie sich bereits im Shop befinden und von dort über die Suche, Kategorien, Produktempfehlungen etc. auf eine Produktdetailseite navigieren. Was alle Wege gemeinsam haben: Ein Interesse für das angeklickte Produkt besteht. Sonst würde sich der Online Shopper schließlich nicht genau das eine Produkt näher ansehen.
Jeder Shopbesucher verhält sich anders
Auch das Nutzerverhalten des Kunden kann ganz unterschiedlich aussehen. Es kann sich beispielsweise um einen unentschlossenen Kunden handeln, der im Online Shop herumstöbert. Dabei stößt er auf ein Produkt, das ihm auf den ersten Blick gefällt, sodass er nun weitere Informationen darüber erhalten möchte. Anderenfalls gibt es auch Kunden, die genau wissen, welches Produkt sie möchten und Online Shops vergleichen, um zu entscheiden, bei wem sie bestellen.
Auf der Produktdetailseite ist der Nutzer nicht mehr weit vom Kaufabschluss entfernt. Die Absicht des Seitenbesuchs ist idealerweise immer der Kaufabschluss, der auf direktem Wege nur noch durch einen kurzen Bestellprozess erfolgt. Daher ist es auf der Produktdetailseite wichtig, dem Nutzer alle relevanten Informationen zu liefern, die ihm vom Kauf des Produkts überzeugen. Das sind für den Unentschlossenen in erster Linie Argumente für das Produkt. Für den Experten sind es zudem wichtige Informationen und Vorteile zur Bestellung im spezifischen Online Shop. Darüber hinaus gilt es sicherzustellen, die ausgewählten Informationen auf der Produktdetailseite an den richtigen Stellen zu platzieren.
Bleibe up to date in Sachen Customer Experience Optimization: Melde dich zu unserem Newsletter an. Jetzt anmelden!
Basics, die auf jeder Produktdetailseite erfüllt sein sollten
Auch wenn jeder Kunde unterschiedlich ist und verschiedene Intentionen verfolgt, gibt es einige elementare Basiselemente, die jede gute Produktdetailseite enthalten sollte, weil deine Kunden sie einfach erwarten. Durch die große Anzahl an Online Shops, hat sich ein grober Aufbau von Produktdetailseiten inzwischen bewährt, den die Nutzer auch gewohnt sind. Daher solltest du das Rad nicht neu erfinden, sondern die bewährten Methoden sinnvoll einsetzen. Auf die folgenden Basiselemente solltest du auf deiner Produktdetailseite nicht verzichten:
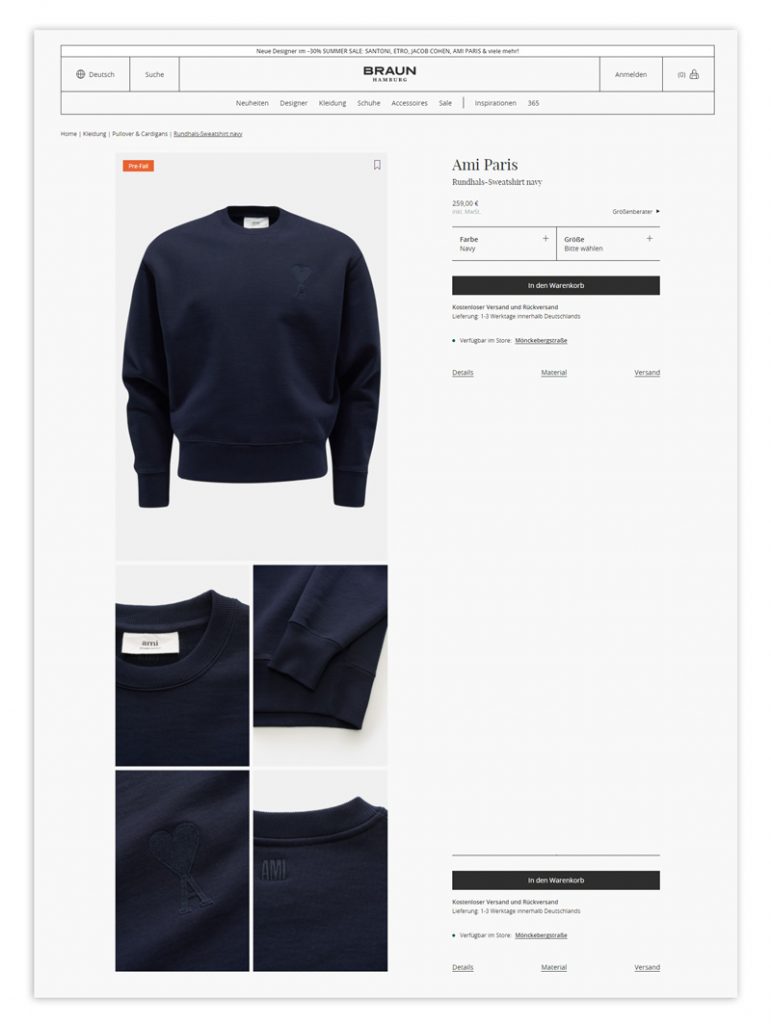
Darstellung des Produkts
Der große Nachteil des Online Shoppings im Vergleich zum stationären Shoppen ist die fehlende Haptik des Produkts. Daher ist eine Darstellung durch qualitativ hochwertige Produktfotos aus mehreren Perspektiven wichtig. Auch ein neutraler Hintergrund sowie die Beachtung der Belichtung, insbesondere z. B. bei glänzenden Produkten spielen eine wichtige Rolle. Die dargestellten Bilder sollen dem Kunden einen möglichst guten Eindruck verschaffen, welche Farbe oder welches Material das Produkt hat, um ihm die Entscheidung dadurch zu erleichtern. Im Idealfall gibt es dazu noch ein Video, Zoomfunktionen oder eine 360°-Ansicht.
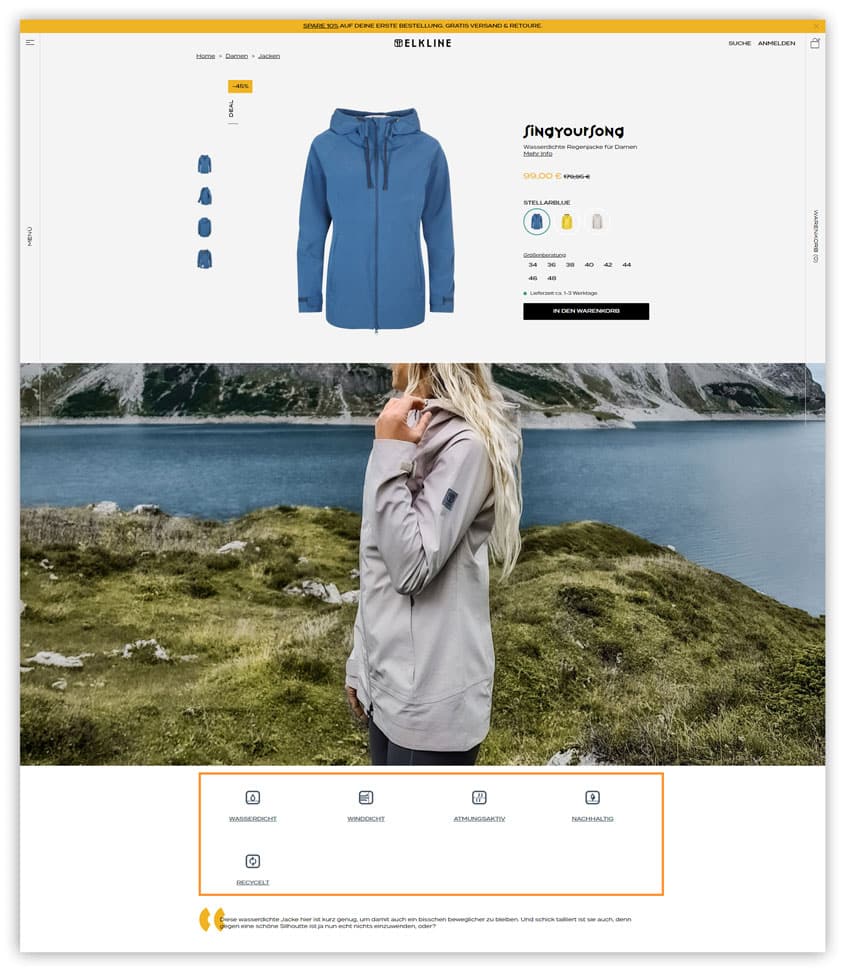
Beispiel: Im Fashion-Bereich lässt sich ein leichtes Kleid mit fließendem Stoff nur schwer mit einem starren Produktfoto darstellen. Modelbilder oder Videos, in denen sich das Model bewegt und das „Produkt im Einsatz“ zeigt, können dagegen einen sehr guten Eindruck vermitteln, wie der Stoff fällt oder das Kleid angezogen aussieht.

Neben den Fotos solltest du zudem alle wichtigen Informationen, wie das Material, den Preis und die Funktionen mit Bulletpoints zusammenfassen. Hier solltest du dich wieder in die Lage des Nutzers hineinversetzen: Welche Informationen und Argumente sind für den Nutzer wichtig, um mögliche Bedenken oder Zweifel am Produkt aus dem Weg zu räumen? Darüber hinaus sollte der Text leicht zugänglich und verständlich formuliert sein. Icons oder grafische Darstellungen können außerdem helfen, komplexe Textinformationen zu veranschaulichen. Ebenfalls berücksichtigen solltest du das Thema Fachjargon und Begriffe der Zielgruppe entsprechend erläutern.
Attributierung
Die Attributierung der Produkte ist ebenfalls sehr wichtig. Dabei helfen diese nicht nur dem Shopbetreiber, sondern vor allem auch dem Kunden. Er erhält bessere Filter, Highlight-Texte sowie weitere Informationen. Saubere Daten sind außerdem essenziell, wenn es um das Thema der Personalisierung, z. B. in Form von Recommendations geht.
Call-to-Action Button
Der Button, der das Produkt in den Warenkorb legt, sollte das auch deutlich kommunizieren. Das heißt, dass er textlich ankündigt, was durch das Klicken des Buttons bewirkt wird. Zudem sollte er sich farblich von den anderen Buttons abheben. Tipp: Am besten eine Komplementärfarbe wählen.
Alleinstellungsmerkmale
Um sich von anderen Händlern abzuheben, spielen Alleinstellungsmerkmale eine bedeutende Rolle. Neben der User Experience und einem ansprechenden User Interface solltest du hier vor allem einen Wiedererkennungswert schaffen. Das kann z. B. bei der Schriftart beginnen, die Bildsprache umfassen und bis zur Farbwelt reichen. Dabei wichtig: Deine Shopkunden sollten einen roten Faden erkennen können, damit dein Shop bei ihnen im Kopf bleibt. Auch Services, Angebote oder Awards können die Besonderheiten deines Shops und dessen Angebot hervorheben und Trust bei deinen Kunden erzeugen. Dadurch gibst du Kunden das Gefühl, bei dir gut aufgehoben zu sein. Gleichzeitig schaffst du eine bestimmte Erwartungshaltung (z. B.: Lieferzeit von 1-2 Werktagen) bei deinen Kunden. Indem du diese erfüllst, werden deine Kunden am Ende nicht enttäuscht.

Überzeugende Elemente
Neben den Alleinstellungsmerkmalen gibt es noch weitere Elemente, die deine Kunden überzeugen, bei dir ein bestimmtes Produkt zu kaufen. Überzeugende Elemente sind v. a. für die Besucher wichtig, die Vergleiche zu anderen Online Shops ziehen. Dazu gehören Informationen zu den Versandkosten, einschließlich des Rückversands, der Versandzeit und der Warenverfügbarkeit.
Zahlungsmethoden
Um späteren Enttäuschungen beim Nutzer vorzubeugen, solltest du die möglichen Zahlungsmethoden anzeigen. Entweder kannst du sie auf der Produktdetailseite in der Nähe des Warenkorbbuttons platzieren oder schon von der Startseite an im Header oder Footer. So weiß der Kunde, ob seine bevorzugte Methode angeboten wird. Mit einer großen Auswahl an beliebten Zahlungsmethoden steigt natürlich auch die Möglichkeit, dass für jeden etwas dabei ist.
Trust-Elemente
Dein Online Shop muss dem Nutzer, wie bereits angedeutet, ein Gefühl der Sicherheit geben. Er möchte sich darauf verlassen können, dass seine gewünschte Ware einwandfrei bei ihm zu Hause ankommt, er sie für eine Retoure problemlos zurücksenden kann und bei möglichen Fragen oder Problemen im Bestellprozess immer einen Ansprechpartner zur Verfügung hat. Ein überzeugender Aspekt sind dabei Bewertungen durch andere Kunden. Diese können durch Kommentare und Bewertungssysteme auf der Produktdetailseite eingebaut werden. Trust-Elemente sind mit bekannten Siegeln, Logos (z. B. von den jeweiligen Zahlungsmethoden) oder Sternen für die Bewertung, schnell für den Kunden ersichtlich.
Bleibe up to date in Sachen Customer Experience Optimization: Melde dich zu unserem Newsletter an. Jetzt anmelden!
Optimales Layout und Anordnung der Elemente
Für ein optimales Layout der Produktdetailseite gibt es keine zwingende Vorlage. Je nach Branding und Art des Shops kann eine andere Anordnung der Basiselemente sinnvoll sein. Jedoch ist es hilfreich, die Gewohnheiten der Nutzer für das Seiten-Layout zu berücksichtigen. Des Weiteren solltest du den Lesefluss beachten sowie Informationen strukturiert aufbereiten und klar auffindbar machen. Zudem ist es wichtig, klare Call-to-Actions zu verwenden und die Trust-Erzeuger zu fokussieren.
Für die angesprochenen Elemente ist es außerdem vorteilhaft, diese oberhalb der Sichtlinie zu platzieren. Dabei darf v. a. die mobile Ansicht nicht vergessen werden, damit der Kunde alle wichtigen Informationen auch auf dem Smartphone auf einem Blick erhält.
Wenn man sich nicht sicher ist, ob die eine oder die andere Position besser funktioniert, gibt es auch immer die Möglichkeit, es einfach mal auszuprobieren. Mithilfe von Tests lässt sich z. B. einfach herausfinden, ob sich eine bestimmte Anordnung o. ä. bewährt hat.
Conversion fördernde Zusatzelemente
Stimmen die Basics, kannst du noch einen Schritt weiter gehen und mithilfe bestimmter Zusatzelemente die Conversion Rate steigern. Folgende Highlights kannst du beispielsweise setzen:
- Weiterer Content: Content ist ein hilfreiches Instrument, um die Kaufentscheidung zu unterstützen. Er kann den Kunden bestätigen und Sicherheit schaffen. Ein weiterer Vorteil: guter Content wirkt sich auch positiv auf das SEO-Ranking deines Shops aus.
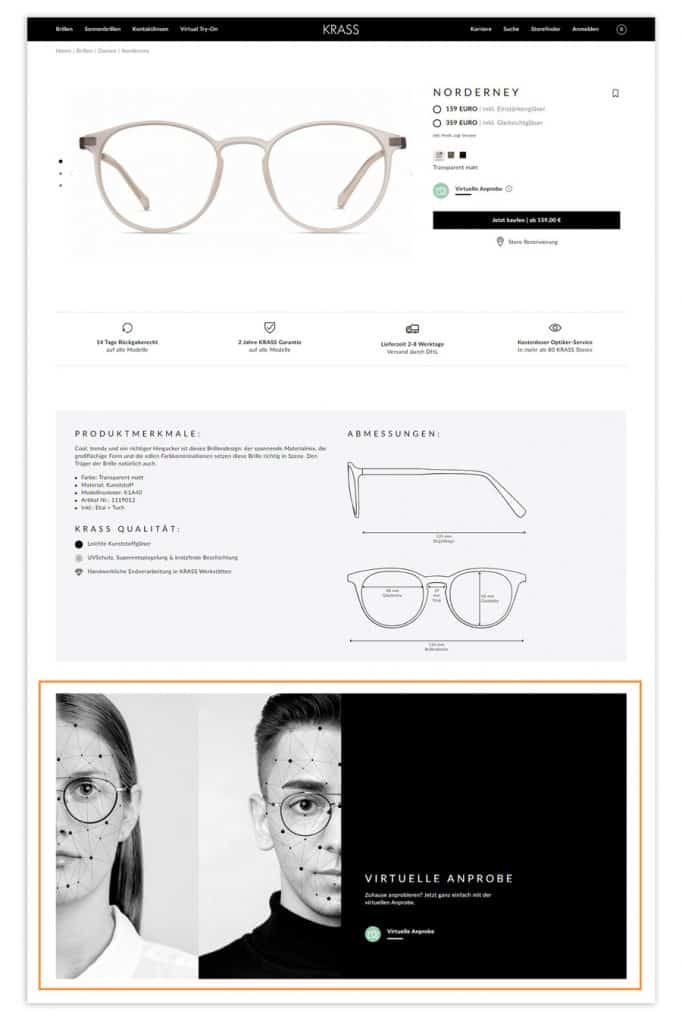
- Virtuelle Elemente: Virtuelle Elemente wie z. B. die Möglichkeit, Produkte auch digital anprobieren zu können oder Möbel virtuell in Echtgröße im Wohnzimmer zu positionieren, steigern die Aufmerksamkeit, generieren Trust und bieten Interaktion.
- Codes, Rabatte, Goodies: Jeder Kunde freut sich, wenn er beim Einkauf sparen kann. Gerade bei gleichen Produkten können Rabatte o. ä. entscheidend sein, wenn es darum geht, bei welchem Shop ein Kunde kauft.

Weitere Anreize durch eine Recommendation Engine schaffen
Möchte man sich von der Konkurrenz abheben, gibt es noch weitere Hebel, die man auf der Produktdetailseite umlegen kann.
Strategien für das Setzen von Kaufimpulsen
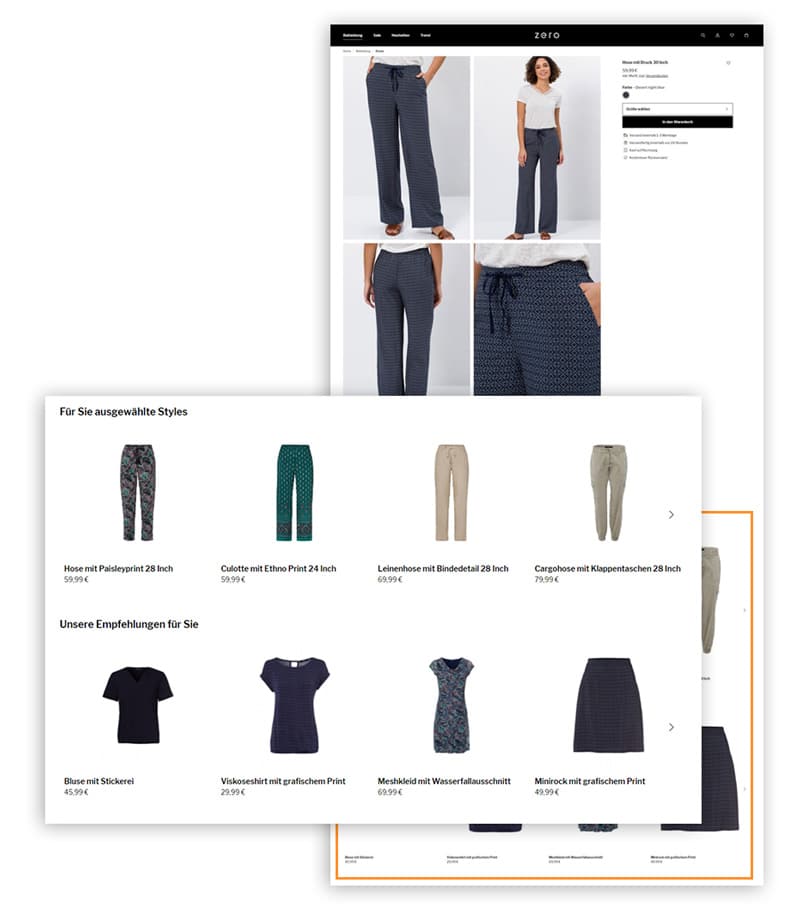
Mit relevanten Empfehlungen auf der Produktdetailseite können dem Kunden verschiedene Alternativen oder Zusatzartikel angezeigt werden. Dabei kannst du verschiedene Empfehlungsstrategien einsetzen, die Empfehlungen unterschiedlich tief personalisieren sowie verschiedene Darstellungsmöglichkeiten wählen.
Alternativ-Produkte
Eine mögliche Empfehlungsstrategie bietet das Anbieten von Alternativen auf der Produktdetailseite. Wie zu Beginn bereits beschrieben, ist es das Ziel, den Kunden auf der Produktdetailseite als nächstes zum Bestellprozess zu führen. Allerdings kann es auch der Fall sein, dass dem Kunden das dargestellte Produkt nicht gefällt. In diesem Fall kann man durch passende Alternativvorschläge den Kunden direkt zum nächsten Produkt weiterführen. So wird dem Kunden eine weitere Suche erspart und gleichzeitig verlässt er den Online Shop nicht auf der Suche nach Alternativen.
Die Alternativen sollten dabei sinnvoll gewählt sein, sodass sie eine Verbesserung für den individuellen Nutzer darstellen. Dabei sollte man wieder aus der Sicht des Kunden agieren und die für ihn relevanten Produkte vorschlagen. So kann eine gute Recommendation Engine durch das bisherige Klick- und Kaufverhalten erkennen, welche Produktmerkmale vom Kunden bevorzugt werden und ihm darauf basierend relevante Empfehlungen ausspielen.
Hinweis: Hierbei ist es in einem ersten Schritt wichtig, „richtige“ Alternativen zu bieten und z. B. zu einer angeschauten Bluse weitere Blusen zu empfehlen. Darauf aufbauend kann mit Segmenten gearbeitet werden. Ist bekannt, dass einer Kundengruppe Produkte einer bestimmten Marke besonders zusagen, kannst du diesen Shopkunden auf der Produktdetailseite der angeklickten Bluse weitere Blusen der bevorzugten Marke empfehlen. Indem du auf die individuellen Präferenzen eines jeden Kunden eingehst und die Lieblingsfarbe, die richtige Größe etc. für die ausgespielten Produktempfehlungen berücksichtigst, erreichst du eine 1:1-Personalisierung.

Komplementär-Artikel
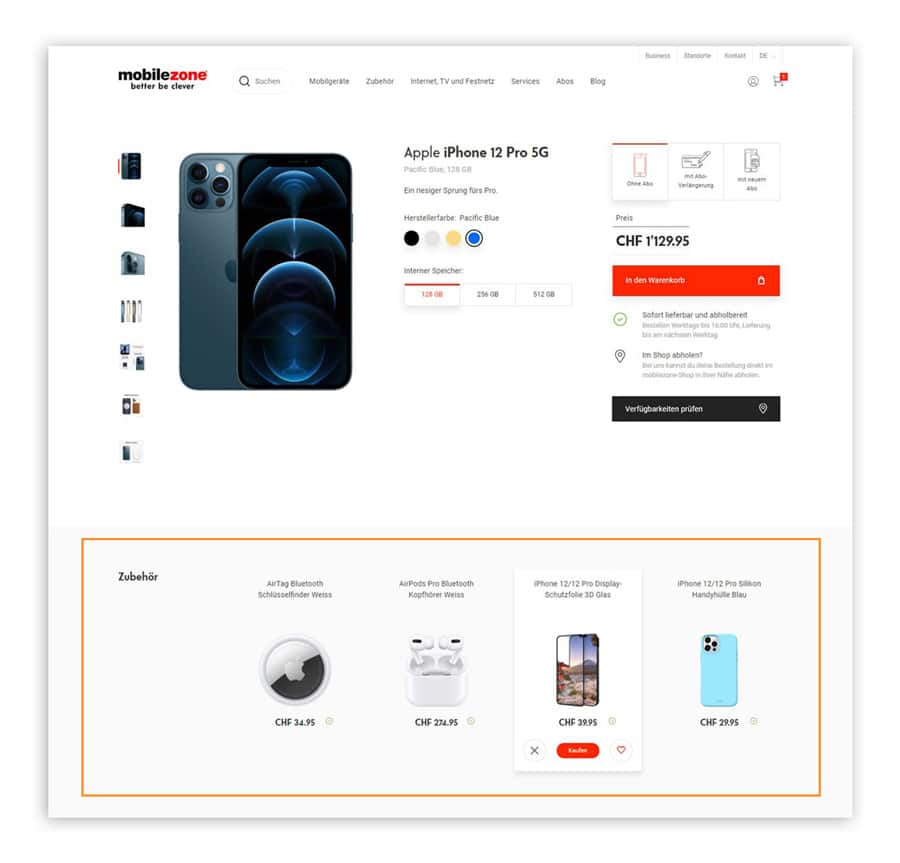
Neben Alternativvorschlägen können auch Komplementär- oder Zusatzartikel (Cross-Selling) angeboten werden, die zum ausgewählten Produkt passen und welche der Kunde evtl. selbst gar nicht im Produktsortiment entdeckt hätte. Das kann beispielsweise eine Kofferwaage beim Kauf eines Reisekoffers sein. Dem Kunden werden somit nützliche Zusatzprodukte empfohlen und für den Shopbetreiber erhöht sich dadurch der Warenkorbwert.
Ganz entscheidend dabei: die Relevanz der ausgespielten Produktempfehlungen. Die Relevanz kannst du gewährleisten, indem du die persönlichen Präferenzen berücksichtigst, die Verfügbarkeit der Produkte sicherstellst, nur Produkte der richtigen Größe anbietest und inhaltlich passende Artikel (z. B. ein zusammenpassender Stil bei einem Outfit, kompatibles Zubehör bei technischen Artikeln) präsentierst.

Außerdem ist es möglich, Kunden auf der Produktdetailseite eine sogenannte Like-/Dislike-Funktion anzubieten. Dabei können Shopkunden empfohlene Produkte (dis)liken. Diese Information kann schließlich im weiteren Verlauf genutzt und die gelikten Produkte im Warenkorb oder Warenkorblayer empfohlen werden.

Produkt-Sets
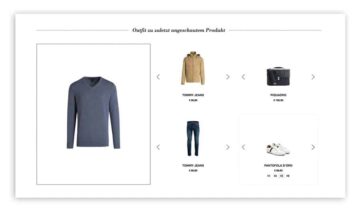
Durch das Anbieten von ganzen Produkt-Sets können sich Kunden mit nur wenigen Klicks z. B. ein komplettes Outfit zusammenstellen. Dieses Outfit kann direkt geshoppt oder für später gespeichert werden. Das bringt eine Zeitersparnis für deine Kunden und füllt zusätzlich deinen Warenkorb. Auch in anderen Bereichen, außerhalb von Fashion, sind Produkt-Sets sinnvoll. So kann ein Shopbetreiber im Bereich Fotografie z. B. eine kompatible Kamera-Ausrüstung – bestehend aus Kamera, Objektiv, Speicherkarte, Kameratasche o. ä. – anbieten. Auch hier von zentraler Bedeutung: Die Präferenzen der Kunden müssen sich in den Empfehlungen widerspiegeln und die Kompatibilität der Produkte muss gewährleistet sein.

Bundles
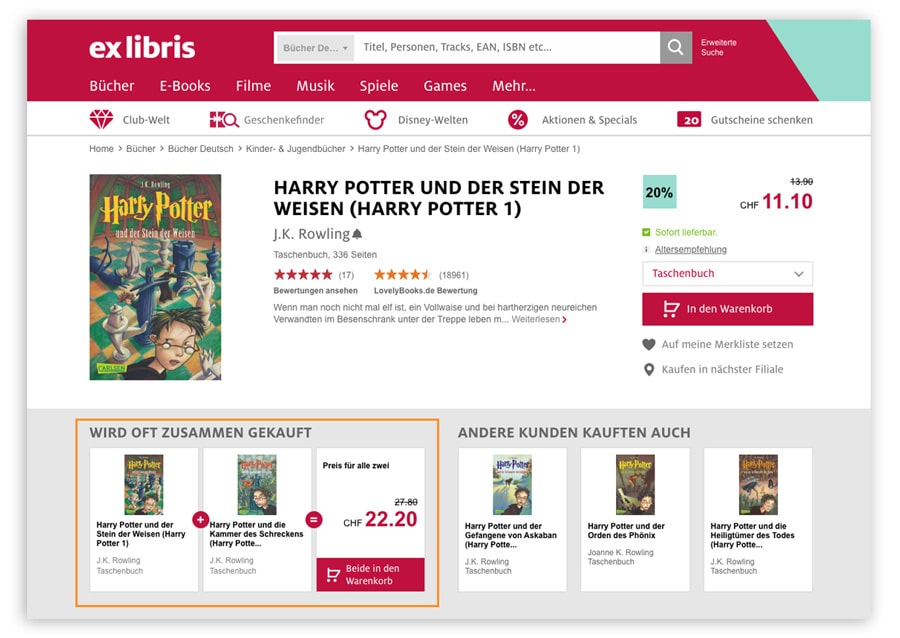
Bei Bundles in Form von „Wird oft zusammen gekauft“ geht es darum, thematisch passende Produkte im Sortiment zu erkennen und anzubieten. So kann ein Online-Buchhändler z. B. direkt den 2. Band einer Buchreihe oder den Film zum Buch als Blu-Ray mit anbieten.

Warenkorblayer
Mit dem Klick auf den „Warenkorb-Button“ kannst du deine Kunden noch weiter inspirieren, indem du einen Warenkorblayer mit Cross-Selling-Artikeln einblendest. Hier kannst du Shopkunden die Möglichkeit bieten, zusätzliche Produkte direkt in den Warenkorb zu legen oder weitere Artikel anzusehen und sie somit auf eine weitere Produktdetailseite zu leiten.

Mehr Infos zu personalisierten Produktempfehlungen und wo im Online Shop diese überalle sinnvoll eingesetzt werden können, erfährst du im Blogartikel Inspiration leicht gemacht: So setzt du Produktempfehlungen im E-Commerce sinnvoll ein.
Darstellungsmöglichkeiten
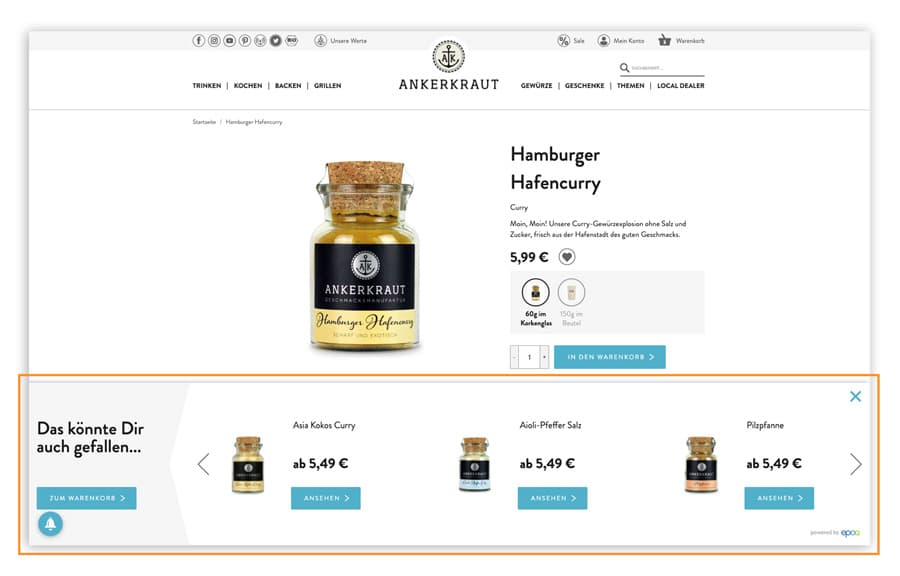
Für die Darstellung der Produktempfehlungen auf der Produktdetailseite gibt es verschiedene Möglichkeiten. Ein Slider, der Produkte dynamisch anzeigt, kann Shopkunden unterstützen, weitere Artikel zu entdecken. Empfehlungen können in Form eines Grids aber auch „starr“ angezeigt und blockartig dargestellt werden. Mithilfe eines Panels lassen sich Empfehlungen außerdem seitlich einblenden.
Weitere Infos zu den verschiedenen Darstellungsmöglichkeiten und Widget-Arten liefern wir dir im Blogartikel Recommendation Widget: Varianten und Implementierung.
Fazit: Nutze die Produktdetailseite als effektiven Conversionhebel
Die Produktdetailseite ist von großer Bedeutung und elementar wichtig, um die Kaufentscheidung zu unterstützen. Hierbei solltest du zunächst die „Pflicht erfüllen“ und alle Basics beherrschen. Wenn du deine Produktdetailseite als Conversionhebel nutzen willst, gibt es außerdem weitere Maßnahmen, die du nutzen kannst. Zu deiner Branche passende Zusatzelemente wie Content oder Videos und der Einsatz von Personalisierung lässt deine Produktdetailseite zum Conversionhebel werden. Hierfür solltest du deine Kunden und deren Bedürfnisse kennen, um gezielt auf diese einzugehen und deine Produktdetailseite dahingehend zu optimieren. Tritt der Fall auf, dass der Kunde nicht vom Produkt überzeugt ist, hast du z. B. die Möglichkeit, ihm mit relevanten Empfehlungen über eine Reco Engine passende Alternativen vorzuschlagen, sowie den Warenkorb mit nützlichen Zusatzartikeln zu füllen. Wichtig dabei: Eine sinnvolle Strategie und eine passende Darstellungsform zu wählen. Ist deine Produktdetailseite optimal gestaltet, wirkt sie ganz bestimmt als Conversionhebel im E-Commerce.
Jetzt wünschen wir dir viel Erfolg bei der Optimierung deiner Produktdetailseite! 🙂
Du möchtest noch mehr über die Produktdetailseite als Conversionhebel erfahren? Dann schau dir unsere Webinar-Aufzeichnung vom 29.06.2021 an.





