Dass Besucher deinen Shop verlassen, ohne eine gewünschte Handlung durchzuführen, kann viele Gründe haben. Einer der häufigsten ist die Usability. Findet sich der Nutzer nur schlecht in deinem Shop zurecht, verlässt er ihn, noch bevor er einen Kauf abschließt. Im folgenden Artikel erklären wir dir daher, was Usability im Online Shop bedeutet und wie du sie optimieren kannst, um deine Conversion Rate zu steigern.

Diese Inhalte erwarten dich in diesem Blogartikel:
Was versteht man unter der Usability eines Online Shops?
Eine gute Usability im Online Shop für mehr Conversions
Die besten Tipps zur Optimierung der Usability im Online Shop
Vereinfache das Design deines Online Shops
Beziehe den Nutzer durch interaktiven Inhalt ein
Verwende vereinfachte und kurze Formulare oder Multi Step Forms
Halte deine Animationen einfach und verständlich
Stelle eine sinnvolle interne Verlinkung sicher
Optimiere deinen Shop für Mobilgeräte
Schaffe Vertrauen mit Social Proof
Nutze eine klare Navigationsstruktur
Vermeide Null-Treffer- und 404-Fehlerseiten
Verbessere die Ladezeit deines Online Shops
Optimiere die Suche für ein positives Nutzererlebnis
Setze auf Personalisierung zur Steigerung der Usability im Online Shop
Der Ablauf eines Usability-Optimierungsprozesses
Optimierungspotenziale identifizieren und Core Tasks bestimmen
Analysiere das Verhalten deiner Nutzer
Teste deine Hypothesen, um tiefere Erkenntnisse zu erhalten
Implementierung und dauerhafte Optimierung der Usability im Online Shop
Fazit: Nutze die vielfältigen Möglichkeiten zur Usability-Verbesserung in deinem Online Shop
Häufige Fragen zur Optimierung der Usability im Online Shop
Was versteht man unter der Usability eines Online Shops?
Ins Deutsche übersetzt bedeutet Usability „Benutzerfreundlichkeit“. Zu unterscheiden ist der Begriff von der User Experience, die sich mit dem Nutzererlebnis befasst. Zur Usability deines Online Shops zählen alle Bereiche, die der Nutzer bedienen muss, um eine gewünschte Handlung wie beispielsweise einen Kauf durchzuführen. Sie erstreckt sich von der Navigation deiner Seite über die Handhabung der Kategorie- und Produktdetailseiten bis hin zum Checkout-Prozess.
Eine gute Usability im Online Shop für mehr Conversions
Eine schlechte Usability im Online Shop wird von Nutzern häufig stärker wahrgenommen als eine benutzerfreundliche Seite. Im E-Commerce kann dies an vielen Stellen dazu führen, dass deine Kunden den Shop verlassen, ohne eine gewünschte Handlung durchzuführen. Folglich senkt eine schlechte Usability damit die Conversion Rate deines Online Shops. Eine schlecht zu bedienende Seite ist für viele potenzielle Kunden frustrierend, so dass sie sich woanders umschauen und anderweitig einkaufen. Daher ist es umso wichtiger, dass du deinen Nutzern an allen Stellen deines Shops eine klare und einfache Bedienung ermöglichst. Nur so können sie sich optimal zurechtfinden und ihre Käufe schnell abschließen.
Bleibe up to date in Sachen Customer Experience Optimization: Melde dich zu unserem Newsletter an. Jetzt anmelden!
Die besten Tipps zur Optimierung der Usability im Online Shop
In Bezug auf die Usability deines Online Shops sind jede Menge Optimierungspotenziale geboten. Im Folgenden haben wir dir die besten Tipps zusammengestellt, wie du die Benutzerfreundlichkeit deines E-Commerce verbessern kannst.
Vereinfache das Design deines Online Shops
Weniger ist manchmal mehr – das gilt auch für das Design deines Online Shops. Bei der Gestaltung solltest du daher darauf achten, dass es anspricht, aber auch einfach zu handhaben ist. Denn nur, wenn der Nutzer sich schnell und einfach in deinem Shop orientiert, findet er, wonach er sucht und schließt seinen Kauf ab.
Beziehe den Nutzer durch interaktiven Inhalt ein
Durch das Bereitstellen von interaktiven Inhalten integrierst du den Nutzer in deinen Online Shop. So kannst du beispielsweise durch die Integration eines kurzen Quiz oder eines Produktkonfigurators dem Kunden einen Mehrwert bieten. Diese interaktiven Elemente sollen deinen Kunden nicht nur unterhalten, sondern außerdem dazu genutzt werden, ihm die optimalen Produktvorschläge zu liefern.
Outletcity Metzingen bietet beispielsweise ein interaktives Element, mithilfe dessen Shopbesucher spielerisch durch ihre Lieblingsmarken stöbern können:
Verwende vereinfachte und kurze Formulare oder Multi Step Forms
Die meisten Nutzer mögen es nicht, wenn sie ein ewig langes Formular ausfüllen müssen, wie z. B. bei der Anmeldung. Versuche daher, deine Formulare zu komprimieren. Mit Multi Step Forms (mehrstufige Formulare, die in mehrere Schritte unterteilt sind) kannst du deinen Kunden Formulare anbieten, die übersichtlich und nachvollziehbar sind. Durch die Aufteilung in kleinere Blöcke wirkt das Formular gleich wesentlich kürzer und weniger einschüchternd. Dadurch sinkt die Gefahr, dass der Kunde deinen Online Shop verlässt. Doch nicht nur Formulare tragen zur Usability während des Checkout-Prozesses bei. In unserem Artikel zu den Umsatzpotenzialen im Checkout erfährst du, wie du diesen Touchpoint noch weiter optimieren kannst.
Halte deine Animationen einfach und verständlich
Die Elemente deines Online Shops sollten dem Nutzer immer einen Mehrwert bieten. Achte daher bei der Verwendung von Animationen darauf, sie einfach und verständlich zu gestalten. Binde sie nur dann ein, wenn sie deinem potenziellen Kunden von Nutzen sein können.
Stelle eine sinnvolle interne Verlinkung sicher
Ein häufig unterschätzter Bereich im E-Commerce ist die interne Verlinkung. Indem du Seiten sinnvoll verlinkst, trägst du nicht nur dazu bei, dass sich die Crawler der Suchmaschinen besser in deinem Online Shop zurechtfinden, sondern auch deine Nutzer. Achte daher darauf, dass du in den Content-Bereichen sinnvolle Links zu anderen Seiten deines Shops einbindest, um so die Bedienung deutlich zu verbessern.
Optimiere deinen Shop für Mobilgeräte
Besonders wichtig ist es, dass dein Online Shop auch auf Mobilgeräten optimal dargestellt wird. Die beste Lösung, um eine gute Usability auf allen Handys, Tablets & Co. sicherzustellen ist das Responsive Design. Hier passt sich das Design automatisch an das jeweilige Endgerät an und sorgt so dafür, dass alle Elemente deines Online Shops wie gewünscht dargestellt werden und bedienbar sind.
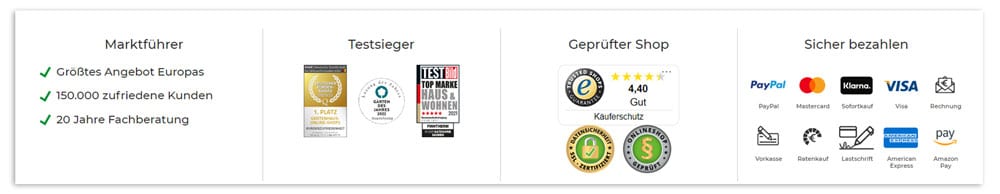
Schaffe Vertrauen mit Social Proof
Zum Bereich des sogenannten Social Proof zählen Signale wie Likes, Shares, Influencer, Bewertungen in den Suchergebnisseiten sowie auf Bewertungsportalen. Dadurch ist es dir als Online-Händler möglich, durch die Empfehlung Dritter Vertrauen bei deinen Kunden zu deiner Marke aufzubauen. Da sich in der heutigen Zeit viele Nutzer daran orientieren, welche Erfahrungen andere mit dem Kauf eines Produktes oder eines Online Shops gemacht haben, ist Social Proof nicht zu unterschätzen. Social Proof lässt sich dabei in vielen Bereichen der Customer Journey integrieren. Zu empfehlen ist u. a. die Einbindung von Produktbewertungen auf der Produktdetailseite oder Siegel einer Bewertungsplattform im gesamten Online Shop.

Nutze eine klare Navigationsstruktur
Die Navigation stellt einen wesentlichen Faktor innerhalb der Usability dar. Sie sollte einfach und verständlich aufgebaut sein mit dem Ziel, dass der Nutzer sich schnell und gut zurechtfindet. Achte daher auf eine sinnvolle Navigationsstruktur. Versetze dich am besten in den Nutzer hinein und strukturiere sie so, wie du es als Kunde im Optimalfall erwarten würdest. Auch die Tiefe der Navigation spielt eine wichtige Rolle, denn alle Seiten sollten mit wenigen Klicks erreichbar sein. Generell gilt also: Die Navigation sollte intuitiv bedienbar sein und nicht zu viele Unterpunkte enthalten, so dass sie übersichtlich bleibt. Um mehr über die Gestaltung von Produktkategorien für einen erfolgreichen E-Commerce zu erfahren, lies hier unseren Beitrag dazu.
Vermeide Null-Treffer- und 404-Fehlerseiten
Nicht nur auf das Ranking in den Suchmaschinen, sondern auch auf die Zufriedenheit deiner Kunden wirken sich Error-Seiten und Null-Treffer-Seiten negativ aus. Ruft der Nutzer eine Kategorie oder ein Produkt auf und landet dann auf einer sogenannten 404-Fehlerseite, führt dies zu Frustration. Wenn du erstmal das Interesse des Kunden geweckt hast und er bereit ist, sich detaillierter über ein Produkt zu informieren, gibt es nichts Schlimmeres, als dass er das gewünschte Produkt nicht aufrufen kann. Vermeide daher solche Seiten. Beheben kannst du sie u. a. durch Weiterleitungen auf alternative Seiten.
Verbessere die Ladezeit deines Online Shops
Die Ladezeit deines Shops hat ebenfalls eine große Auswirkung auf das Verhalten deiner Kunden. Wer wartet schon gerne eine halbe Ewigkeit, bis eine Seite vollständig sichtbar, ein Produkt aufgerufen oder zum Warenkorb hinzugefügt worden ist?! Optimiere die Ladezeiten deines Online Shops also, um deinen Nutzern das bestmögliche Einkaufserlebnis zu bieten und Absprünge zu vermeiden.
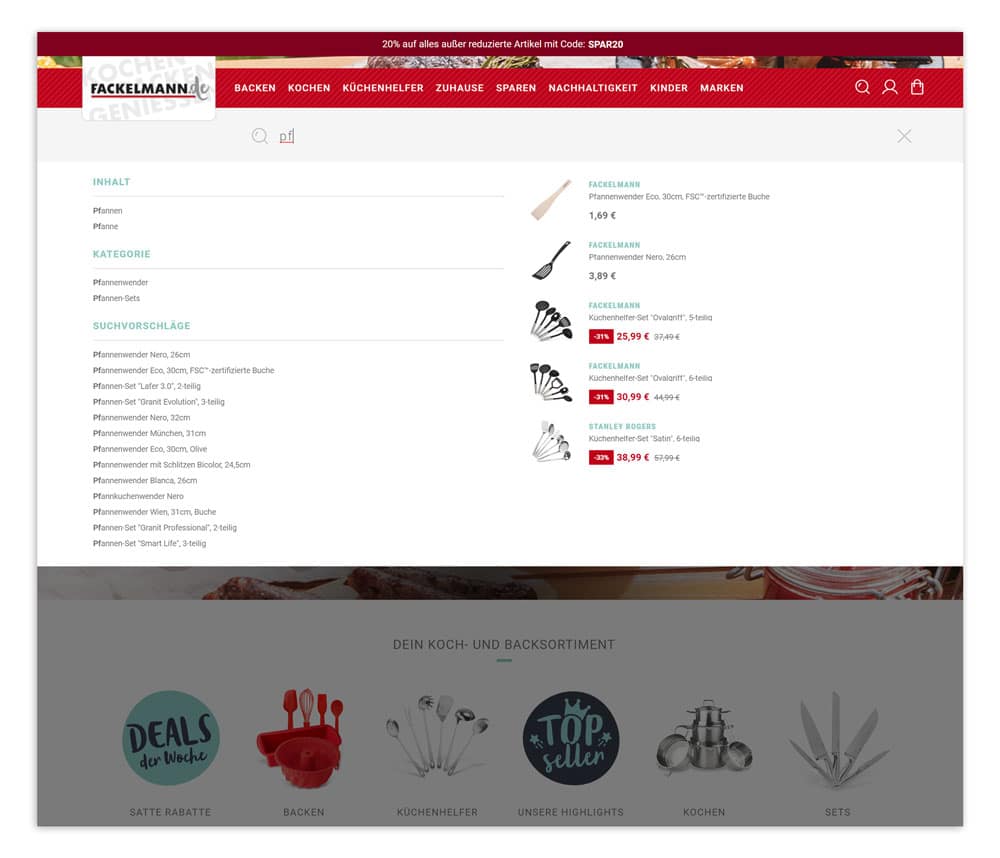
Optimiere die Suche für ein positives Nutzererlebnis
Die Suchfunktion spielt eine wichtige Rolle in Bezug auf die Usability. Stelle daher sicher, dass die Suche deines Online Shops wie gewünscht funktioniert und der Nutzer hierüber schnell und einfach die Informationen und Produkte findet, die er sucht. Mehr über die Onsite-Suche im E-Commerce erfährst du in diesem Beitrag.

Du möchtest weitere Informationen zur Benutzerführung insgesamt erhalten? Dann empfehlen wir dir außerdem unseren Artikel Alles, was du zur Benutzerführung im Online Shop wissen solltest.
Setze auf Personalisierung zur Steigerung der Usability im Online Shop
Jeder Kunde ist unterschiedlich – Daher sind auch die Verhaltensweisen, Gewohnheiten und Ansprüche eines jeden Nutzers anders. Durch Personalisierung innerhalb deines Online Shops kannst du die Nutzerführung und das Layout so gestalten, dass jeder Kunde seinem Verhalten entsprechend auf dem schnellsten Weg zum gewünschten Produkt gelangt und seinen Kauf abschließen kann.
Der Ablauf eines Usability-Optimierungsprozesses
Du weißt nun, was Usability bedeutet und wieso sie für deinen Online Shop so wichtig ist. Einige Optimierungsmöglichkeiten kennst du ebenfalls bereits. Aber wie könnte ein solcher Optimierungsprozess für deinen E-Commerce nun aussehen? Im Folgenden stellen wir dir kurz die einzelnen Schritte vor.
Optimierungspotenziale identifizieren und Core Tasks bestimmen
Bevor du mit dem Optimierungsprozess startest, solltest du zuerst die einzelnen Bereiche definieren, die du optimieren möchtest. Denn planlos zu optimieren zeigt meist wenig Erfolg. Daher ist es wichtig, deinen Online Shop genau zu untersuchen und Optimierungspotenziale aufzudecken.
Analysiere das Verhalten deiner Nutzer
Der nächste Schritt im Optimierungsprozess ist es, deine Nutzer und deren Verhalten zu verstehen. Letztendlich optimierst du deinen Online Shop für deine potenziellen Kunden, daher sollten alle Maßnahmen, die du ergreifst auf ihr Verhalten und ihre Ansprüche abgestimmt sein. Am besten verschaffst du dir einen Überblick, indem du alle bisher gesammelten Daten über deine Nutzer genau analysierst.
Teste deine Hypothesen, um tiefere Erkenntnisse zu erhalten
Sobald du deine Maßnahmen definiert und das Verhalten der Nutzer analysiert hast, geht es darum, dass du deine Annahmen testest, bevor du sie in deinem Online Shop umsetzt. Wir empfehlen, einzelne Änderungen Schritt für Schritt zu testen, um eindeutige Ergebnisse zu erhalten. Hierfür kannst du auf A/B-Tests zurückgreifen. Das Testing deiner Maßnahmen ist wichtig, da es jederzeit sein kann, dass eine Änderung nicht die von dir gewünschte Wirkung zeigt, sondern sich unerwarteterweise negativ auf die Usability auswirkt.
Bleibe up to date in Sachen Customer Experience Optimization: Melde dich zu unserem Newsletter an. Jetzt anmelden!
Implementierung und dauerhafte Optimierung der Usability im Online Shop
Sobald du die Ergebnisse deiner Tests ausgewertet hast, kannst du die Änderungen in deinem Online Shop umsetzen. Du solltest dabei die Usability und die wichtigen Kennzahlen deines E-Commerce nach der Umsetzung im Blick behalten, um gegebenenfalls Änderungen schnell rückgängig machen zu können, falls diese negative Auswirkungen haben. Mit einer einmaligen Optimierung ist es aber nicht getan. Versuche also, deinen Online Shop weiterhin auf Optimierungspotenziale zu prüfen und das Nutzererlebnis stetig zu verbessern.
Fazit: Nutze die vielfältigen Möglichkeiten zur Usability-Verbesserung in deinem Online Shop
Online Shops bieten jede Menge Möglichkeiten, die Usability ständig zu verbessern. Diese Potenziale solltest du nutzen, um Kunden somit eine bestmögliche Benutzerfreundlichkeit zu bieten. Von der Navigationsstruktur über den Content bis hin zum Checkout finden sich dabei viele Punkte zur Verbesserung der Usability. Mit der Umsetzung der vielfältigen Maßnahmen zur Usability-Optimierung kannst du schließlich Kunden in deinem Shop halten und deine Conversion Rate maßgeblich steigern.
Was ist Usability in Online Shops?
Usability bezeichnet die Benutzerfreundlichkeit deines Online Shops. Darunter versteht man, wie gut sich ein Nutzer in deinem Shop zurechtfindet und wie angenehm die Handhabung der verschiedenen Touchpoints innerhalb des Shops ist.
Was sind die Vorteile einer guten Usability?
Eine gute Usability sorgt dafür, dass deine Nutzer gut in deinem Shop zurechtkommen und die Nutzung als angenehm empfinden. Dadurch verweilen sie potenziell länger in deinem Shop und springen nicht ab, was letztlich in einer höheren Conversion Rate resultiert.
Wie kann die Usability in Online Shops verbessert werden?
Es gibt viele Möglichkeiten, die Usability zu verbessern. Einige Tipps zur Optimierung sind folgende:
• Nutze ein einfaches Design
• Verwende interaktive Inhalte
• Kürze Formulare oder verwende Multi Step Forms
• Halte Animationen einfach
• Stelle eine sinnvolle interne Verlinkung sicher
• Setze Personalisierung ein
• Optimiere deinen Shop für mobile Endgeräte
• Binde Social Proof ein
• Sorge für eine übersichtliche Navigationsstruktur
• Vermeide 404-Fehlerseiten
• Verbessere die Ladezeit deines Online Shops
Wie funktioniert ein Usability-Optimierungsprozess?
Der Optimierungsprozess sollte gut geplant sein. Er gliedert sich in folgende vier Phasen auf:
• Optimierungspotenziale identifizieren
• Nutzerverhalten analysieren
• Hypothesen testen
• Änderungen integrieren und weitere Optimierung durchführen
Was ist ein Responsive Design?
Ein Responsive Design wird eingesetzt, um die optimale Darstellung auf allen Endgeräten zu gewährleisten. Diese Art des Designs passt sich an Eigenschaften und Größe des jeweiligen Geräts an, welches der Nutzer verwendet.
Erfahre in unserem Ratgeber alles über die Personalisierung im E-Commerce.





